| 1 | initial version |
Good questions, There isn't a direct way to do either of these, so my numbered answers describes a work around. If would be good for you to document this enhancement request in the Issues Page of the GitHub Repository for FloorspaceJS
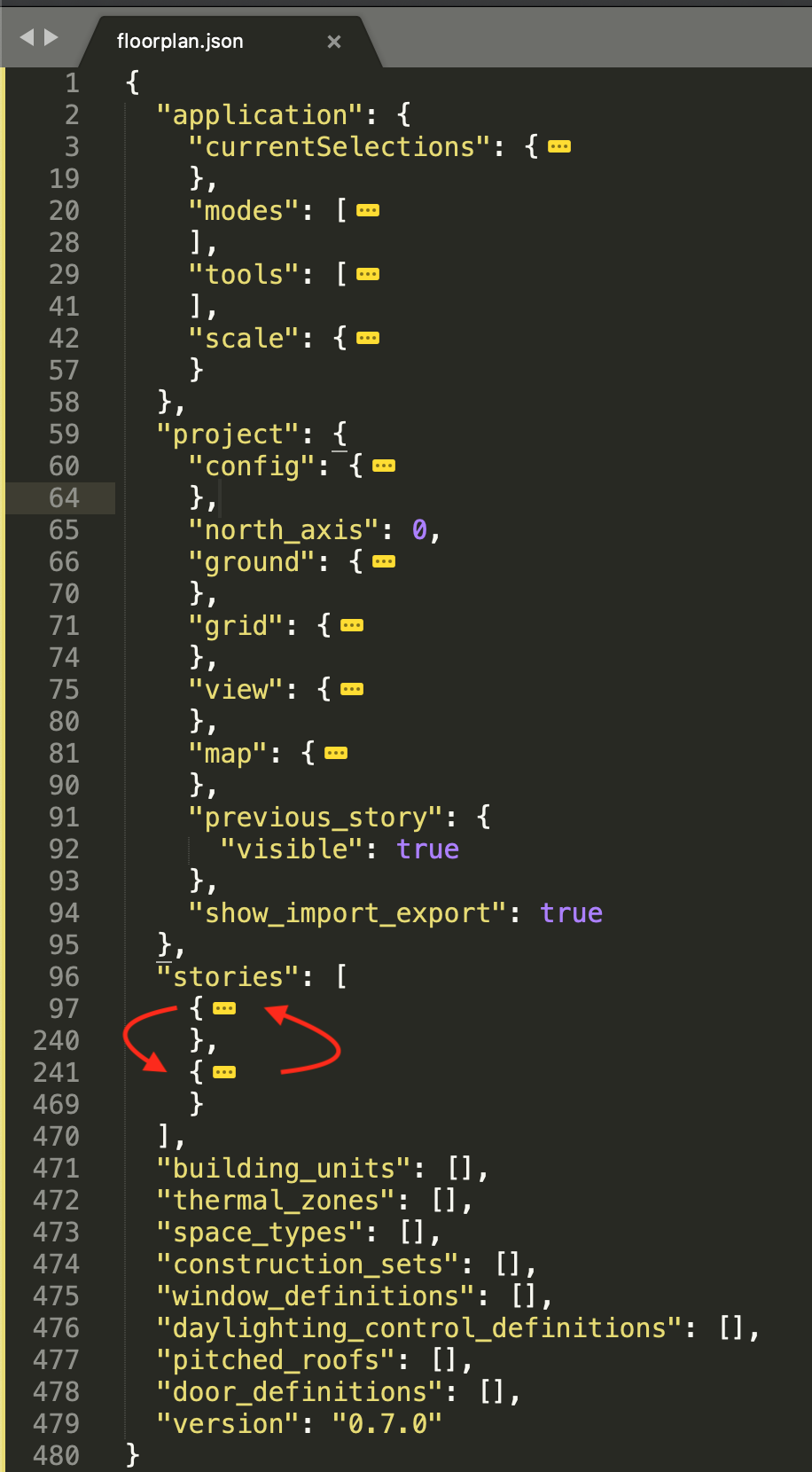
stories object in the order you want, and then re-load in the GUI. Of course if you are going to try to edit this by hand you should edit a copy of the file so you have a clean one to revert back to.  | 2 | No.2 Revision |
Good questions, There isn't a direct way to do either of these, so my numbered answers describes a work around. If would be good for you to you like you can document this enhancement request in the Issues Page of the GitHub Repository for FloorspaceJS.
stories object in the order you want, and then re-load in the GUI. Of course if you are going to try to edit this by hand you should edit a copy of the file so you have a clean one to revert back to.  | 3 | No.3 Revision |
Good questions, There isn't a direct way to do either of these, so my numbered answers describes a work around. If you like you can document this enhancement request in the Issues Page of the GitHub Repository for FloorspaceJS.
stories object in the order you want, and then re-load in the GUI. Of course if you are going to try to edit this by hand you should edit a copy of the file so you have a clean one to revert back 
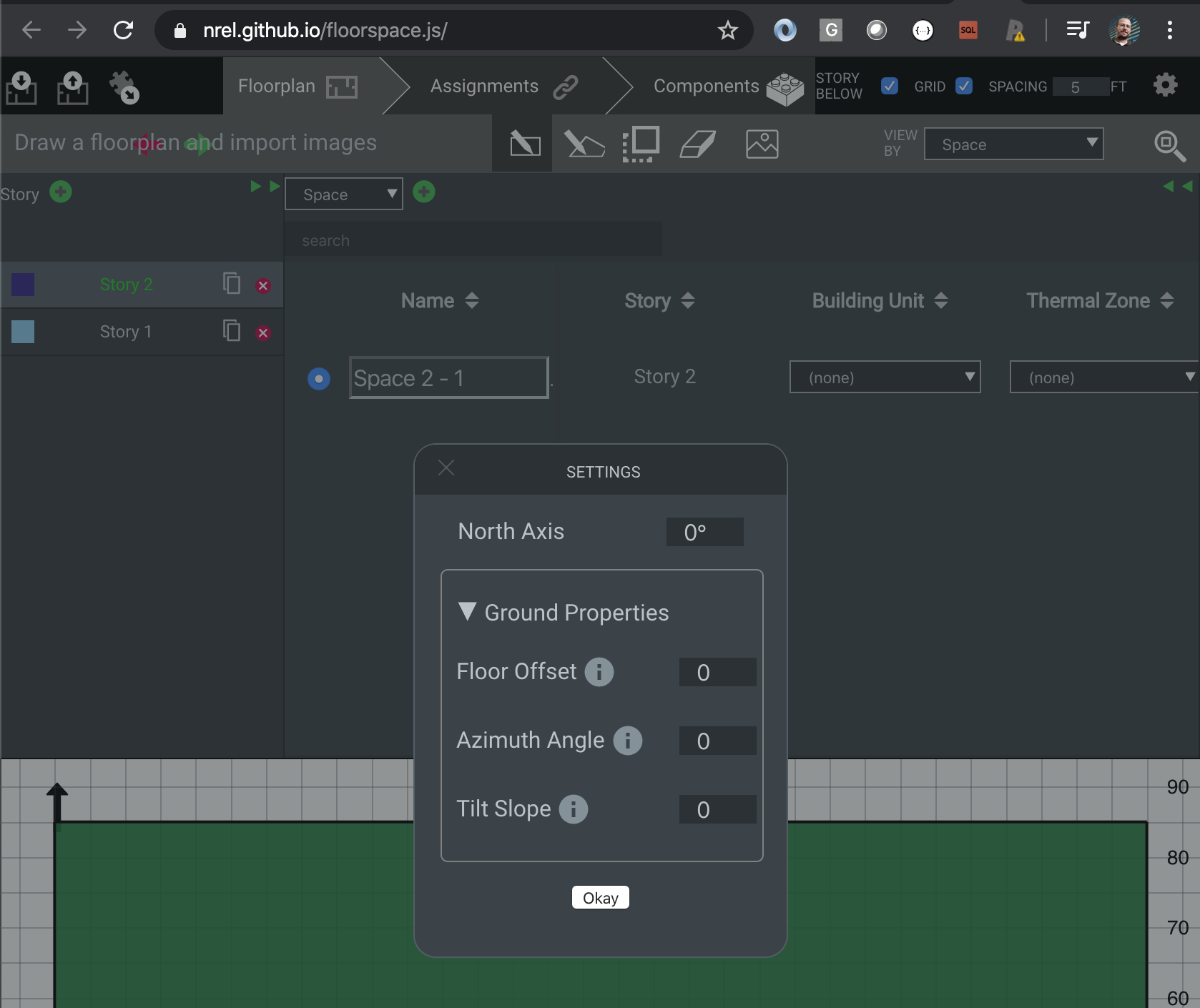
As a note to related to the below story grade, the FloorspaceJS object model and development interface does have a ground properties floor offset field that is part of what your second question is asking for. You won't see this in the current OpenStudio application, only the web development version. I have not confirmed this, but I expect that the merge to OSM does not yet support this, but it could in the future.