First time here? Check out the Help page!
 | 1 | initial version |
There are know issues with the performance of the Floorspace JS editor in the OpenStudio application. There is an additional issue in 2.8.0 preventing the editor from launching on mac, which we hope to address in a 2.8.x installer.
There is a work around that leverages an online development version of FloorspaceJS. This should be much more responsive than what is in the OpenStudio application. It isn't about this being newer, but rather about web rendering engine within the application. To use this workflow follow the steps below closely.
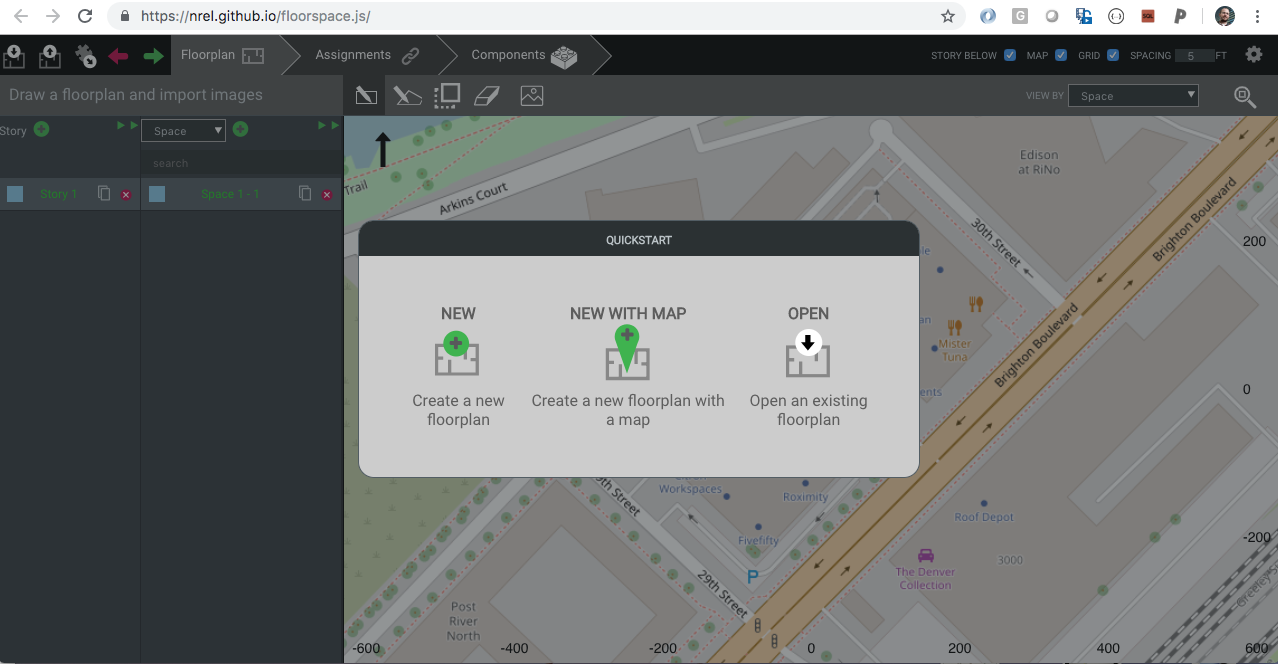
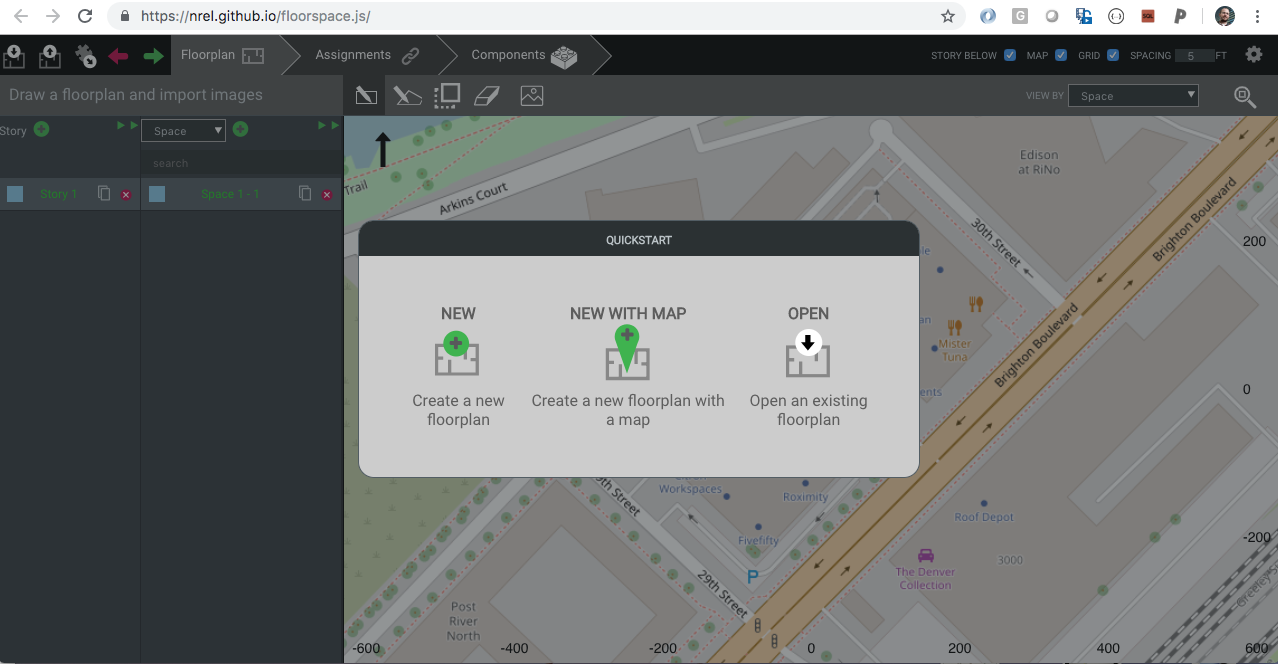
Geometry tab and then the Editor sub tab. Click on new and then choose Create a new floorplan.Create a new floorplan optionimport library. Point it to the floorspace.json file you made in step 2. This will be in thefiles` directory next to your OSM file.json file choose the second button from the left at the top left corner of the interface with the arrow pointing up to save floorplan to your local computer in your Downloads directory. Don't work for an 2 hours and then do this, do it every 10-15 minutes, or more frequently to avoid losing any work.Downloads directory into the "files" directory of your OSM, making sure the file is a named 'floorspace.json`.Geometry tab and the Editor sub tab. You should see the plan you created online. Choose Merge with Current OSM to create the OpenStudio spaces and other additional objects defined in FloorspaceJSNotes:
A. Steps 1-3 are only necessary to bring over data from any space types, constructions, zones, or other resources from your model into the web interface. There is an Open existing floorplan open in the OpenStudio application's geometry editor tab when you click new. This can only be used if you do not already setup a new plan. Otherwise you need to overwrite the file manually as described in step 8, while the application is not open.
B. If you want to go back and edit your plan at a later date you may be able to load the floorspace.json file into the web interface. It may be wise to keep a clean copy outside of what is in the OpenStudio Applicaiton's files directory.
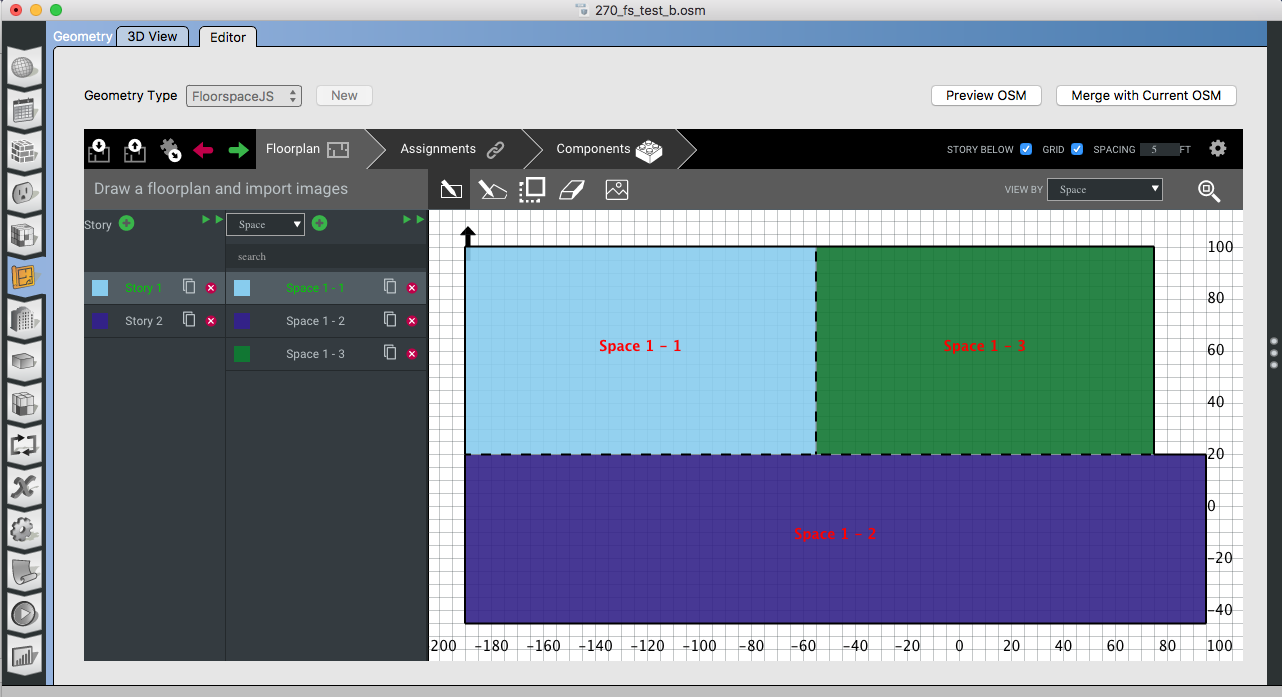
New plan

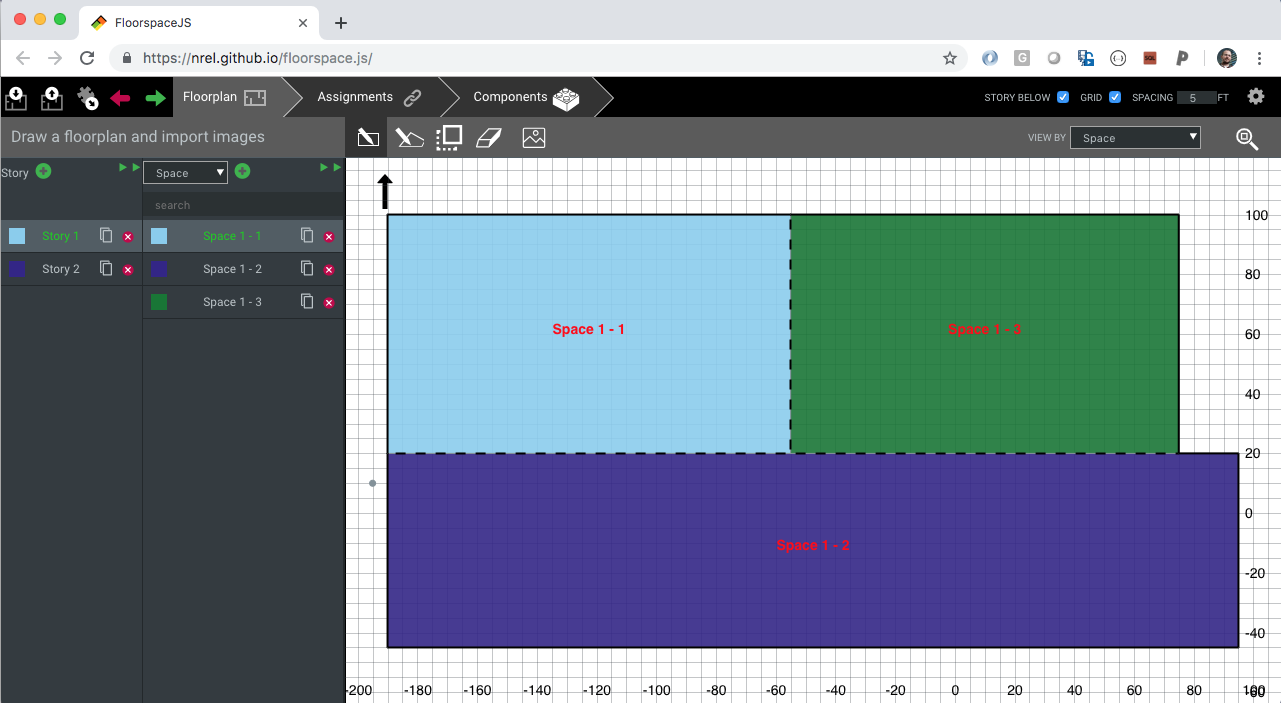
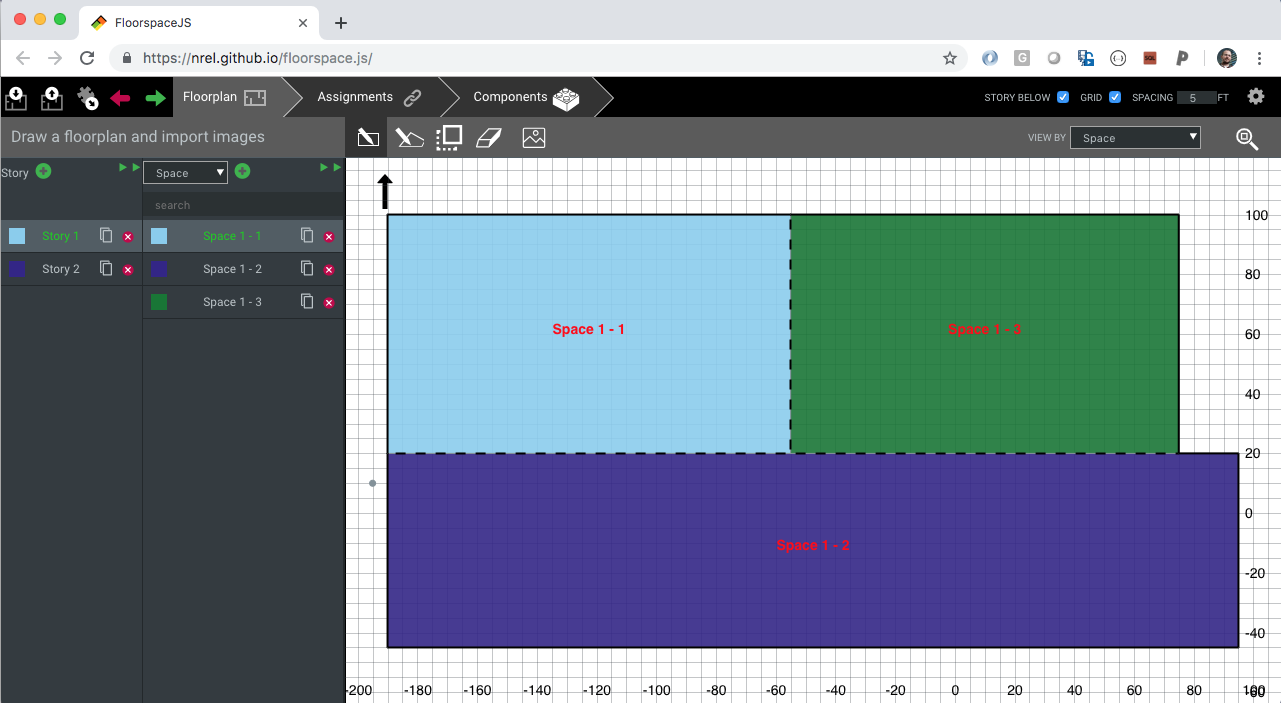
Web drawn plan

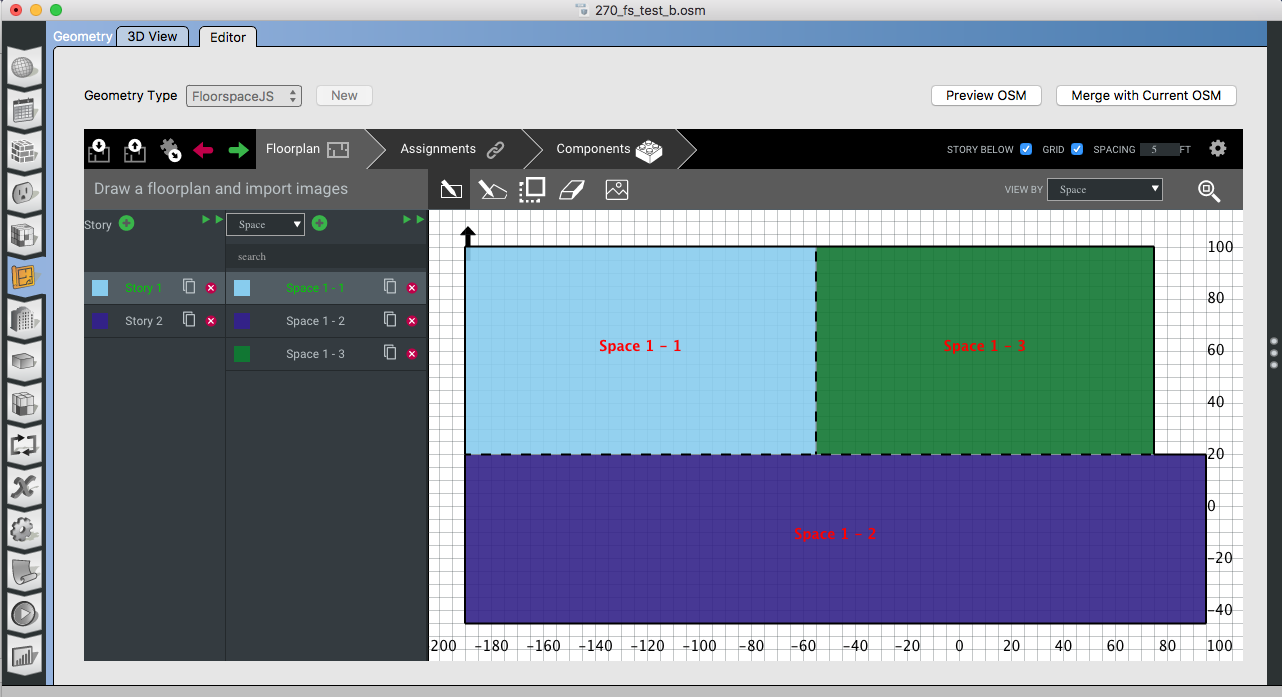
Plan in app

 | 2 | No.2 Revision |
There are know issues with the performance of the Floorspace JS editor in the OpenStudio application. There is an additional issue in 2.8.0 preventing the editor from launching on mac, which we hope to address in a 2.8.x installer.
There is a work around that leverages an online development version of FloorspaceJS. This should be much more responsive than what is in the OpenStudio application. It isn't about this being newer, but rather about web rendering engine within the application. To use this workflow follow the steps below closely.
Geometry tab and then the Editor sub tab. Click on new and then choose Create a new floorplan.Create a new floorplan optionimport library. Point it to the floorspace.json file you made in step 2. This will be in thefiles` directory next to your OSM file.json file choose save floorplan to your local computer in your Downloads directory. Don't work for Downloads directory into the "files" directory of your OSM, making sure the file is a named 'floorspace.json`.Geometry tab and the Editor sub tab. You should see the plan you created online. Choose Merge with Current OSM to create the OpenStudio spaces and other additional objects defined in FloorspaceJSNotes:
A. Steps 1-3 are only necessary to bring over data from any space types, constructions, zones, or other resources from your model into the web interface.
B. There is an Open existing floorplan open in the OpenStudio application's geometry editor tab when you click new. This can only be used if you do not already setup a new plan. Otherwise you need to overwrite the file manually as described in step 8, while the application is not open.
B. C. If you want to go back and edit your plan at a later date you may be able to load the floorspace.json file into the web interface. It may be wise to keep a clean copy outside of what is in the OpenStudio Applicaiton's files directory.directory for this.
New plan

Web drawn plan

Plan in app